- English
- 日本語
Web知識を知っている人
Webアプリケーションとは何か、Webアプリケーションの仕組みがどのようになっているか等、知りたい方はいないでしょうか。
WebアプリケーションとはWebサーバーからインターネット等のネットワークを通して、Webブラウザ上で動作するアプリケーションのことです。
この記事を最後まで読んで頂くことでWebアプリケーションに関する基礎知識を把握することができます。
是非、読んで頂けたらと思います。
\1分で登録完了! 受講料98,000円がなんと0円!/
【期間限定】ノーリスクで学びたい方におすすめ!
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
Web知識を知っている人
目次
Webアプリとネイティブアプリとは?
Web知識を知っている人
アプリケーションは主にWebアプリとネイティブアプリの2つに分類されます。
Webアプリとは?
Webアプリとはインターネットを通して、Webブラウザ内で利用できるアプリケーションのことです。
例えば、FacebookやTwitterなどのSNS、YouTubeなどの動画配信サービス、Gmail等はインターネットを通して、Webブラウザ内でユーザーにサービスを提供しているのでWebアプリに分類されます。
ネイティブアプリとは?
ネイティブアプリとはインターネットを通さず、端末で動作するアプリのことです。
例えば、スマートフォンにもともと内蔵されている電卓などのアプリはもちろん、アプリケーションストアで購入できるものは、いずれもネイティブアプリに分類されます。
私たちが「アプリ」と聞いて先に思いつくのがこのネイティブアプリに分類されることが多いかと思います。
これだけでは違いが分かりづらいので、Webアプリとネイティブアプリの特徴を見ていきましょう。
Webアプリの特徴
まず始めに、Webアプリの特徴を見ていきましょう。
Webブラウザ上で動作する
WebアプリはWebブラウザ上で動作します。
WebブラウザとはIE、Firefox、Google Chromeなどのことで、WebアプリはWebブラウザが存在しないと動作しません。
Webブラウザ上で動作するのでSEO対策を行うことで新規ユーザーを検索エンジンで集客することが可能となります。
ネットワーク環境が必須
Webアプリはインターネットなどのネットワーク環境が必須です。
WebアプリはWebサーバーとやりとりすることで動作しているので、必ずネットワーク環境が必要になります。
インターネットを通して、WebアプリとWebサーバーがやりとりを行っているので、通信環境が悪い場合、Webアプリの動作が遅くなることがあります。
基本的にインストール不要
Webアプリは基本的にWebアプリとWebサーバーの間でデータのやりとりを行っているので、インストールが不要です。
パソコンやスマートフォンがあればどこでもWebアプリを利用できます。
ネイティブアプリの特徴
次にネイティブアプリにどのような特徴があるのか見ていきましょう。
OS上で動作する
ネイティブアプリはOS上で動作するという特徴があります。
また、プッシュ通知、GPS位置情報、カメラ機能などの様々な機能を利用できるので高度なアプリを作ることができます。
ネットワーク環境が必須ではない
ネイティブアプリはネットワーク環境が必須ではありません。
性能にはある程度左右されますが、直接端末上で動作するのでレスポンスはWebアプリと比較してスムーズに使用することができます。
インストールが必要
ネイティブアプリはインストールが必要になります。
そのため、アプリをダウンロードしてもらえるかどうかが焦点になってくるかと思います。
Webアプリは検索エンジンからすぐに使用することができますが、一方でネイティブアプリは使ってもらうために色々と施策を考える必要があります。
Webアプリの3層構造
Web知識を知っている人
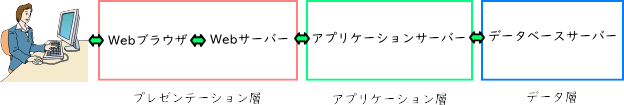
Webアプリケーションは基本的に3層構造となっています。
この3層構造ではプレゼンテーション層、アプリケーション層、データ層に分割されています。
プレゼンテーション層、アプリケーション層、データ層はどのような役割を担っているのでしょうか。
プレゼンテーション層
クライアントとWebサーバーでデータのやり取りをすることでWebページの表示、Webページの移動等、ユーザーインターフェースを提供します。
プレゼンテーション層にはWebブラウザ、Webサーバーがあります。
アプリケーション層
Webサーバーとアプリケーションサーバーがデータのやり取りをすることで表示画面の作成等の業務処理を行います。
アプリケーション層にはアプリケーションサーバーがあります。
データ層
アプリケーションサーバーがデータベースサーバーとデータのやり取りをすることでデータの更新、保管等を行います。
データ層にはデータベースサーバーがあります。

上記の図のようにプレゼンテーション層はWebブラウザとWebサーバー、アプリケーション層はアプリケーションサーバー、データ層はデータベースサーバーが役割を担っています。
役割毎に3層に分けることで負荷分散ができるメリットがあります。
一つのサーバーでWebサーバー、アプリケーションサーバー、データベースサーバーの役割を担うと負荷がかかってしまいます。
大規模なシステムになればなるほど、一つのサーバーに対する負荷が大きくなるので、3層構造にすることで、サーバーの負荷を軽減させることができます。
また、アプリケーションをメンテナンスする時、層別に分かれていることでメンテナンス範囲を小さくできるメリットもあります。
MVCモデル
Web知識を知っている人
Webアプリケーションの仕組みに3層構造という考え方のほかにMVCモデルという考え方があります。
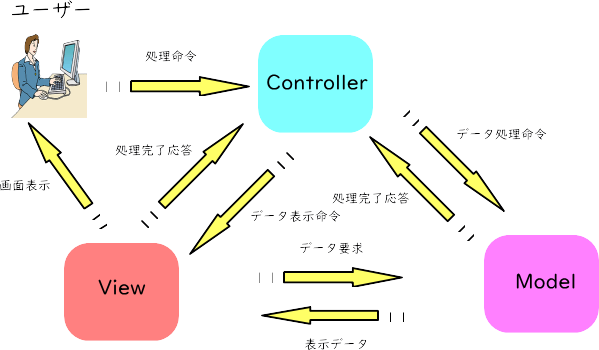
MVCとは「Model」、「View」、「Controller」の略で機能毎に分かれています。
それでは各々がどのような機能を担っているか見ていきましょう。
Model
ModelはWebアプリケーションのデータ処理と業務処理を行う部分です。
Controllerからの指示(データ検索、変換、検証、関連)に基づいて、処理を行い、Controllerに結果を返します。
View
ViewはModelからの結果をユーザーに対して出力を行う部分です。
リクエストを取得する、リクエストをControllerへ送信する、Controllerから送信されてきたデータをブラウザに表示する等が主な役割です。
Controller
Controllerはユーザーの命令をViewとModelに指示を出す部分です。
Viewからリクエストを受け取る、リクエストをModelへ送信する、ModelからのデータをViewに送信する等が主な役割です。
MVCモデルと3層構造は似ているように見えますが、全く異なる考え方です。
3層構造ではアプリケーション層とデータ層が直接やりとりを行うことはありませんが、MVCモデルでは各要素が相互にやりとりを行っています。
WebアプリをMVCモデルの構造にするメリットはどのような所でしょうか。
MVCモデルは機能毎にプログラムを設計するので、プログラムが整理整頓され、扱いやすくなるというメリットがあります。
また、機能毎に分かれているので改修や機能を追加するのが容易になります。

入門的なWeb知識を習得したい方へ
Web知識を知っている人
初学者がいきなりWebに関する専門書を読み始めると挫折することが多いです。
そこで途中で挫折せずに最後まで読み切れて、Webの全体像を把握するのに便利な一冊になっています。
この本は初めての方にも読みやすいように見開き1ページで文章と図を織り交ぜて端的に解説されています。
この本で全体像を理解してから専門書を読むと取り組みやすいかと思います。
もし、Webに関する入門的な知識を幅広く知りたいと思った方は「この一冊で全部わかるWeb技術の基本」を是非読んでいただければと思います。
Web知識を知っている人
ポイント
Web知識を知っている人
今回のポイントは以下の通りです。
- Webアプリとはインターネットを通して、利用できるアプリケーションのことです
- ネイティブアプリとはインターネットを通さず、Webブラウザ上で動作するアプリのことです
- Webアプリケーションには3層構造とMVCモデルという考え方があります
 押さえておきたいWeb知識
押さえておきたいWeb知識