- English
- 日本語
Google Chromeを教えている人
ソースコードを表示する方法について知りたいという方はいませんか?
そこでこの記事ではソースコードを表示する方法について詳しく解説していきたいと思います。
気になる方は是非最後まで読んで頂けたら幸いです。
Google Chromeをなんとなく使ってはいるけれど、もっと効率的に使えるようになりたいと感じたことはないでしょうか?
そんな方は書籍で学習するのがオススメです。
「Google アプリの教科書」はGoogle Workspace を導入してリモートワークをしている企業やオンライン授業をしている学校の関係者におすすめです。
この1冊でGoogle アプリの活用をまるごと学ぶことができます。
この本は「kindle unlimited」で無料で読むことができます。
本・マンガ・雑誌など200万冊以上の書籍を取り扱っており、毎月1日に新しいタイトルが更新され、ラインアップが変わります(年末年始等は変更あり)。
Kindle端末またはFireタブレットを購入すると、任意でKindle Unlimitedが3カ月無料になる特典を付けられます。
Google Chromeを教えている人
目次
【Google Chrome】ソースコードを表示する方法
Google Chromeを教えている人
Webページのソースコードをブラウザ上で見たいという方はいませんか?
記述したソースコードを見ることは、とても勉強になります。
そこでここではGoogle Chromeでのソースコードを表示する方法をみていきましょう。
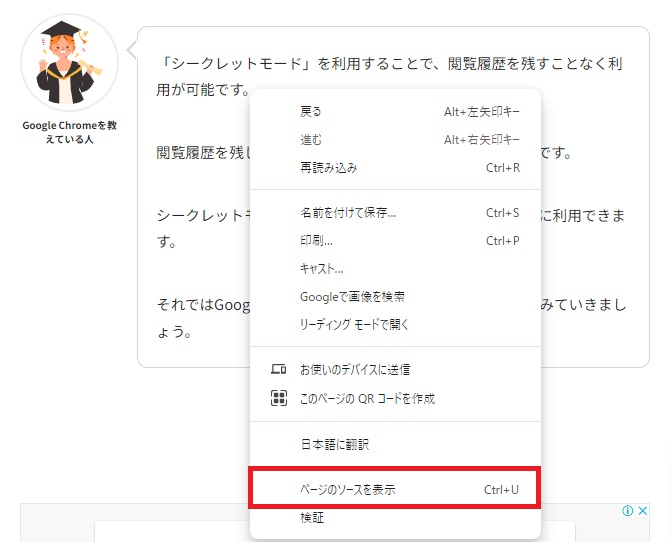
方法1:ページを右クリックして、「ページのソースを表示」をクリックする
ソースコードを表示させたいWebサイトを開き、右クリックして、「ページのソースを表示」をクリックします。
するとソースコードが表示されます。

これでWebサイトのソースコードが表示されます。
方法2:URLを利用してソースコードを表示する
URLの前に「view-source:」を入力するとソースコードを表示することができます。
![]()
方法3:ショートカットを利用してソースコードを表示する
ショートカットキーでソースコードを表示させることが可能です。
Windowsの場合は「Ctrl+U」、Macの場合「Command+Option+U」を押すと、Webサイトのソースコードを確認できます。
まとめ
Google Chromeを教えている人
最後まで読んで頂きまして、ありがとうございます。
これらの手法を使って、Google Chrome で Web ページのソースコードやその他の詳細情報を表示することができます。
この機会に是非、ソースコードを表示する方法を利用してみてはいかがでしょうか?
 押さえておきたいWeb知識
押さえておきたいWeb知識