- English
- 日本語
HTMLとCSSを知っている人
CSS(Cascading Style Sheets)はHTMLに記述された指定の範囲または要素に対して装飾を施します。
そして、CSSによるデザイン指定をどのHTML要素に適用させるかを指定するのに用いられるのが「セレクタ」です。
「セレクタ」を利用することで、どの要素に対してデザインを適用させるのかを指定できます。
「セレクタ」はh1タグ、pタグなどの要素名以外にも様々な種類があります。
そこで、この記事ではCSSセレクタについてお話していきたいと思います。
気になる方は是非最後まで読んで頂ければと思います。
目次
セレクタとは?

HTMLとCSSを知っている人
デザインをどの要素に適用させるかを指定するためにセレクタが利用されます。
よく使用されるセレクタにタイプセレクタ、ユニバーサルセレクタ、クラスセレクタ、IDセレクタなどがあります。
※タイプセレクタ、ユニバーサルセレクタ、クラスセレクタ、IDセレクタは「2.よく使用するセレクタ」で解説します。
これだけだと少し分かりづらいと思いますので、詳しくみていきましょう。
CSSは、「セレクタ」「プロパティ」「プロパティ値」の3つで構成されます。
それぞれを記述することで「どの要素(セレクタ)の、何を(プロパティ)、どのように(プロパティ値)する」という命令文が成立します。
「セレクタ」は以下のような部分を示しています。
セレクタ {
プロパティ: プロパティ値;
}
- セレクタ:どの要素に適用させるのか
- プロパティ:どのように適用させるのか
- プロパティ値:どのくらい適用させるのか
それでは例をみていきましょう。
h1 {
color: red;
}
上記の場合、「h1タグの文字色を赤色にする」というものになります。
よく使用するセレクタ
HTMLとCSSを知っている人
それではよく使用するセレクタをみていきましょう。
タイプセレクタ
要素名を利用して指定するセレクタをタイプセレクタと呼びます。
タイプセレクタの例
HTMLとCSSを知っている人
それではタイプセレクタの例をみていきましょう。
タイプセレクタはHTMLタグを指定することで、装飾を施す範囲を指定します。
下記の例はh1要素の文字を赤色にしています。
HTML
<h1>見出し</h1> <p>本文</p>
CSS
h1 {
color: red;
}
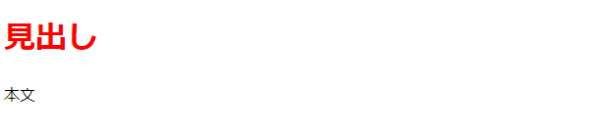
ブラウザ

ユニバーサルセレクタ
すべての要素に適用させるセレクタをユニバーサルセレクタと呼びます。
要素名の部分を「*」で指定するとすべての要素に適用されます。
ユニバーサルセレクタの例
HTMLとCSSを知っている人
それではユニバーサルセレクタの例をみていきましょう。
ユニバーサルセレクタは「*(アスタリスク)」と記述することで、すべての要素に装飾が適用されます。
下記の例は「*」ですべての要素の文字を赤色にしています。
HTML
<h1>見出し</h1> <p>本文</p>
CSS
* {
color: red;
}
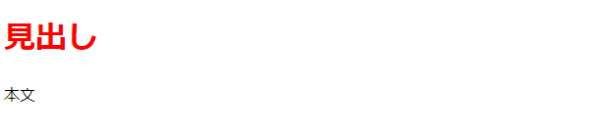
ブラウザ

クラスセレクタ
class属性に値が指定されている要素を適用させるセレクタをクラスセレクタと呼びます。
クラスセレクタを利用する場合、「要素名」または「*」を記述して、「.(ピリオド)」に続けてclass属性の値を追加すればOKです。
class属性の値は複数の値を指定できますが、指定された複数の値のどれか1つが一致すればCSSが適用されます。
※「*」の直後にclass属性の値が続く場合、「*」を省略することができます。
/* class="title"が指定されているh1要素に適用させる */
h1.title { ~ }
/* class="title"が指定されているすべての要素に適用させる */
*.title { ~ }
/* 「*」を省略した書き方 */
.title { ~ }
クラスセレクタの例
HTMLとCSSを知っている人
それではクラスセレクタの例をみていきましょう。
クラスセレクタは「.(ドット)クラス名」と記述することで、指定のクラスに装飾が適用されます。
下記の例はclass属性titleの文字を赤色にしています。
HTML
<h1 class="title">見出し</h1> <p>本文</p>
CSS
.title {
color: red;
}
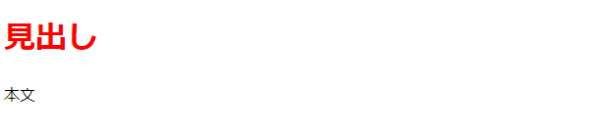
ブラウザ

IDセレクタ
id属性に値が指定されている要素を適用させるセレクタをidセレクタと呼びます。
idセレクタを利用する場合、「要素名」または「*」を記述して、「#」に続けてclass属性の値を追加すればOKです。
id属性はclass属性とは違い、複数の値を指定できないことは注意して下さい。
※「#」の直後にid属性の値が続く場合、「#」を省略することができます。
/* id="title"が指定されているh1要素に適用させる */
h1#title { ~ }
/* id="title"が指定されているすべての要素に適用させる */
*#title { ~ }
/* 「*」を省略した書き方 */
#title { ~ }
IDセレクタの例
HTMLとCSSを知っている人
それではIDセレクタの例をみていきましょう。
IDセレクタは「#(シャープ)ID名」と記述することで、指定のIDに装飾が適用されます。
下記の例はid属性titleの文字を赤色にしています。
HTML
<h1 id="title">見出し</h1> <p>本文</p>
CSS
#title {
color: red;
}
ブラウザ

【実践編】レンタルサーバーにファイルをアップロードしてみましょう!
HTMLやCSSで使ったファイルをレンタルサーバーにアップロードすることでインターネット上にWebサイトが公開されます。
今までローカル環境でしか見れなかったWebサイトがインターネット上に公開されるとわくわくしますよね!
余裕がある方はレンタルサーバーにファイルをアップロードしてみましょう。
無料お試し期間もあるので是非レンタルサーバーを利用して学習してみてはいかがでしょうか!?
HTMLとCSSを知っている人
月額100円程度で利用できるおすすめのレンタルサーバーとして以下のものがあげられます。
- ロリポップ!
⇒ 10日間無料体験に申し込む!
・速さ・安定性を備えた定番ベーシックプランがおすすめ!
・初期費用無料、月額550円〜、ドメイン2個永久無料などお得なキャンペーン実施中!
・10日間無料体験期間実施中
- エックスサーバー
⇒ 10日間無料体験に申し込む!
・【2024/4/3まで】最大50%オフ!月額495円~利用できるキャンペーン実施中
・全プランで独自ドメインが永久無料でご利用可能!
・10日間無料体験期間実施中
- ConoHa WING
⇒ WINGパックでお得に申し込む!
・【2024/3/13まで】WINGパックの12カ月以上新規お申し込みで通常料金から最大53%OFF
・WINGパックなら独自ドメインが最大2つまで永久無料!
格安プログラミングスクールを利用してHTML/CSSを勉強しましょう!
HTMLとCSSの勉強途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
HTMLとCSSをプログラミングスクールで教わりたいという方も中にはいます。
そんな方は低価格のサブスク型プログラミングスクールがオススメです。
HTMLとCSSを知っている人
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- ZeroPlus Gate(受講料98,000円がなんと0円!)(解説記事はこちら)
⇒ 受講料0円でプログラミングを学ぶ!
・受講料0円
・現役エンジニアに質問し放題
・30日で副業レベルのWebスキルを学べる - 本気のパソコン塾
(無料体験特典3つあり)(解説記事はこちら)
⇒ 7日間無料体験または無料相談会に申し込む!
・実際に役立つウェブデザイン、ウェブプログラミングを身につけることができる
・【期間限定】無料相談会参加特典3つあり!
・7日間無料体験・無料相談会実施中!
まとめ
HTMLとCSSを知っている人
最後まで読んで頂きまして、ありがとうございました。
CSSのセレクタをしっかりと理解しておくことはとても重要なことです。
web制作を始めたばかりという方も、より効率的なCSS設計を目指すうえで本記事を参考にしていただければ幸いです。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識