- English
- 日本語
Web知識を知っている人
最近、プログラミング教室が増えてきており、プログラミングという言葉をよく耳にするようになりました。
また、プログラミング言語を学ぼうとしているのだけれども、何から学べばいいのだろうと迷う方もいるかと思います。
手始めにWebサイトを構築する時に使用するHTMLやCSSから学ぶ人もいらっしゃるかもしれません。
実はHTMLやCSSはプログラミング言語ではありません。
HTMLはマークアップ言語、CSSはスタイルシート言語に分類されます。
このページでは「プログラミング言語とは何か」「マークアップ言語とは何か」「スタイルシート言語とは何か」を解説していきます。
気になる方は是非、最後まで読んで頂ければと思います。
\1分で登録完了! 受講料98,000円がなんと0円!/
【期間限定】ノーリスクで学びたい方におすすめ!
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
Web知識を知っている人
目次
プログラミング言語とは?
プログラミング言語には「C言語」「C#」「Java」「Pyton」「Ruby」「PHP」等があります。
代表的なプログラミング言語を上記に挙げましたが、マイナーなプログラミング言語を含めると数百種類に及びます。
プログラミング言語を使用して足し算、引き算、掛け算、割り算などができ、効率的にデータ処理が可能です。
このようにプログラミング言語はコンピューターにデータ処理を命令するための言語となっています。
プログラミング言語を人間の言語に例えると、、
この説明だけでは分かりにくいので、人間の言語に例えて解説します。
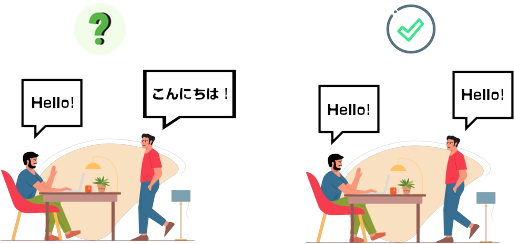
例えば、私たちは会話をする時、異なる言語での会話はできません。
相手が英語を話す人であれば、英語を使用する必要があります。
また、相手が日本語を話す人であれば、日本語を使用する必要があります。

人間の言語と同様、人間がコンピューターに命令をする場合、コンピューターが理解できる言語で指示をする必要があるのです。
コンピューターのCPUと呼ばれる部分は数字の「0」と「1」の2種類のみしか理解できません。
人間は「0」と「1」の数字の羅列を見ても内容を理解することができないので、コンピューターに命令をするために人間が分かりやすい言語を使う必要があります。
そこで、人間が分かりやすい言語に作られたのがプログラミング言語ということになります。
プログラミング言語が「0」と「1」の数字に変換されることでコンピューターに命令ができるようになっています。
色々な言語を話す人がいるように、コンピューターの種類によって様々なプログラミング言語が存在しています。
プログラミング言語をもっと詳しく知りたい方必見
「これからはじめるプログラミング 基礎の基礎」は特に重要な物の例えを現在の読者にわかりやすく見直したほか、取り上げたプログラミング環境/言語のアップデートも行い、より理解しやすくなるよう配慮。
類書がまったく存在しない唯一無二の、真にプログラミング入門者のために書かれた「最初に読むべき入門書」と言えます。
Web知識を知っている人
マークアップ言語、スタイルシート言語とは?
Web知識を知っている人
主なプログラミング言語の例に「HTML」や「CSS」が挙げられませんでしたが、実はこの2つの言語はプログラミング言語ではないからです。
HTMLはマークアップ言語、CSSはスタイルシート言語に分類されます。
マークアップ言語とは?
マークアップ言語とは、文書の構造を指定する言語です。
プログラミング言語がコンピューターを動かす言語に対して、マークアップ言語は文章構造に関する言語なので、HTMLはプログラミング言語に含まれません。
例えば、HTMLでは「ここは見出し、ここは段落、ここは画像、ここはリンク」といった文章構造を定義できます。
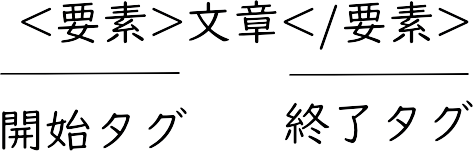
マークアップ言語はタグを付けることでWebページの文章構造を組み立てることができます。
タグは開始タグと終了タグで囲むことでWebブラウザに表示させることができます。
例えば、<title>Web.com</title>とタグで囲むと、WebサイトのタイトルがWeb.comと表示されます。
タグを使用すると、文章を見出しにする、画像を表示する、改行する等のことができます。

スタイルシート言語とは?
スタイルシート言語とは、文章のスタイルを指定するための言語です。
プログラミング言語がコンピューターを動かす言語に対して、スタイルシート言語は文章のスタイルを指定する言語なので、CSSはプログラミング言語に含まれません。
例えば、CSSでは「見出しは太字、背景は白色、画像の大きさは縦横300px」といった文章のスタイルを定義できます。
HTML/CSSをもっと詳しく知りたい方必見(kindle unlimitedだと無料で読めます!)
Web知識を知っている人
「ちゃんと知っておきたい人のHTML/CSS完全入門: HTML習得の最短講座!1日30分で楽しく学ぼう!」は、ウェブエンジニア向けに書いたHTML/CSSの入門書です。
本書に事前知識は全く必要ありません。コードの書き方から、作ったウェブサイトの見方まで、パソコン自体初心者という方にも実践できるように解説しています。
ポイント
Web知識を知っている人
今回のポイントは以下の通りです。
- プログラミング言語はコンピューターに命令をする言語です
- マークアップ言語は文書の構造やレイアウトを指定する言語です
- スタイルシート言語は文章のスタイルを指定するための言語です
 押さえておきたいWeb知識
押さえておきたいWeb知識