- English
- 日本語
Web知識を知っている人
インターネットが普及し、Webサイトを閲覧・公開することが一般的になった今、HTTPは私たちにとって最も身近な通信プロトコルとなりました。
URLの一部に「http」という記載がありますが、「http」はどのような意味、役割、仕組みを持っているのでしょうか?
HTTPは、WebサーバとWebブラウザの間で、Web情報をやりとりするためのプロトコルです。
私たちが普段、ホームページで情報収集したり、ブログを読んだりする時、このHTTPを使ってサーバとクライアント間でやり取りが行われます。
そこでこの記事では通信プロトコルHTTPについて詳しく解説していきます。
気になる方は是非最後まで読んでご覧になってください。
\1分で登録完了! 受講料98,000円がなんと0円!/
【期間限定】ノーリスクで学びたい方におすすめ!
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
Web知識を知っている人
目次
HTTPとは?

HTTPはHyperText Transfer Protocolの略で、クライアントとサーバーの間でハイパーテキストを転送するための通信プロトコルです。
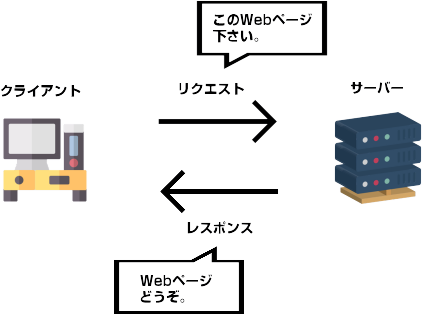
HTTPの仕組みは、クライアントがサーバーにHTMLファイル等を要求し、サーバーがクライアントに要求されたHTMLファイル等を返すことでブラウザにWebページが表示されています。
クライアントがサーバーに要求することをリクエストと呼び、サーバーがクライアントに返答することをレスポンスと呼びます。
このようにクライアントとサーバーの2者間がやりとりを行うことで普段、私たちはWebページを閲覧できているのです。
HTTPにはステートレス性という特徴があります。
ステートレス性とは、過去のデータを処理結果に反映させない仕組みのことです。
つまり、サーバーはクライアントの過去の要求を管理しないので、同じリクエストをしても同じレスポンスがくる仕組みになっています。
ステートレス性のメリットはサーバーに過去のリクエストを保存しないので、サーバーに負担がかからない点です。
そのため、クライアントのリクエスト数が増えてもサーバーが多くのレスポンス処理を行うことができます。
一方、ステートレス性のデメリットはクライアントが毎回同じリクエストを行う場合、通信に無駄が生じてしまう点です。
HTTPをもっと詳しく知りたい方必見
Web知識を知っている人
「HTTPの教科書」はWebだけにとどまらず、インターネット自体の基盤として欠かせないプロトコルを、最新の技術動向を含め、中学生でも理解できるくらい平易に、現場の技術者が喜ぶくらい実践的に解説しています。
ステートレスについて詳しく知りたい方必見
ステートレスについて詳しく知りたい方は「【初心者必見】ステートフルとステートレスの違いを分かりやすく解説」の記事をごらんください。
HTTPメッセージとは?
次にHTTPはデータをどのように交換しているのかみていきましょう。
HTTPはデータをHTTPメッセージでデータ交換しています。
HTTPメッセージはクライアントとサーバーのデータ交換方法のことです。
クライアントがサーバーにリクエストする時のメッセージを「HTTPリクエスト」、サーバーがクライアントにレスポンスする時のメッセージを「HTTPレスポンス」と呼びます。
HTTPメッセージは複数行で構成されており、HTTPリクエストとHTTPレスポンスで構成が異なります。
それぞれのHTTPメッセージの中身を見ていきましょう。
HTTPリクエスト
HTTPリクエストはリクエスト行、メッセージヘッダー、メッセージボディの3つの構成にわかれています。
リクエスト行
リクエスト行にはWebサーバーに依頼した処理情報(メソッド、URL、HTTPのバージョン)が記載されています。
メッセージヘッダー行
Webブラウザの情報、データのタイプ、圧縮方法、言語等が記載されています。
メッセージボディ行
WebブラウザがWebサーバーにデータを送りたい情報がある時、使用されます。
HTTPレスポンス
HTTPレスポンスはステータス行、メッセージヘッダー、メッセージボディの3つの構成にわかれています。
ステータス行
WebブラウザにWebサーバーでの処理結果を伝える情報が記載されています。
WebサーバーはWebブラウザにステータスコードという3桁の数字で処理結果を伝えます。
メッセージヘッダー行
Webサーバーのソフトウェア情報、データのタイプ、圧縮方法等が記載されている。
メッセージボディ行
Webブラウザに送るHTMLや画像等のデータが記載されており、Webブラウザはこれらのデータを読み取り、表示しています。
HTTPメソッドとは?
次にHTTPリクエストのリクエスト行に記載されるHTTPメソッドを詳しくみていきましょう。
クライアントからサーバーにどのような処理を行うかを定義したHTTPメソッドはHTTPリクエスト内のリクエスト行に記載されています。
HTTPメソッドの種類はHTTPのバージョンによって異なりますが、代表的なHTTPメソッドを紹介します。
リクエスト行、メッセージヘッダー、メッセージボディの3つの構成にわかれています。
| HTTPメソッド名 | 用途 |
| HEAD | ヘッダーの情報を要求するメソッド |
| GET | HTMLファイルや画像等を取得するメソッド |
| POST | フォームに入力したデータをサーバーに転送するメソッド |
| DELETE | データを削除するメソッド |
| CONNECT | Webサーバーに接続するまでに別のサーバーを中継する場合に使用するメソッド |
| OPTIONS | 利用できるメソッドを問い合わせるためのメソッド |
| TRACE | クライアントとサーバーの経路をチェックするためのメソッド |
HTTPメソッドの中でよく使用されるのが、GETメソッドとPOSTメソッドで、Webページを閲覧する時に使用されます。
Webページを取得する時にGETメソッドとPOSTメソッドのどちらも使用できますが、データの送信方法が異なります。
GETメソッドを使用する場合、URLの後ろに渡す値をつけてデータ送信するため、閲覧履歴に渡す値が残ってしまいます。
一方、POSTメソッドを使用する場合、メッセージボディに渡す値が入るため、閲覧履歴に渡す値が残ることはありません。
ユーザーID等の個人情報が渡す値に入っている場合、閲覧履歴に残らないPOSTメソッドが使用するといいでしょう。
ステータスコードとは?
次にHTTPレスポンスのステータス行に記載されているステータスコードをみていきましょう。
ステータスコードはWebブラウザからHTTPリクエストを要求すると、HTTP通信の結果をステータスコードでレスポンスするという仕組みになっています。
例えば、Webブラウザからの「Webサイトを閲覧したい」というHTTPリクエストに対して、Webサーバー「現在このサイトは表示できません」というHTTPレスポンスをステータスコードで返すといった具合です。
ステータスコードは3桁の数字で構成されており、処理内容に応じて、100番台から500番台まであります。
ステータスコードはHTTPレスポンスのステータス行に記載されています。
ステータスコードは100~510番まであり、役割が異なります。
100番台
HTTPリクエストを処理中であることを示しています。
200番台
HTTPリクエストを正常に処理したことを示しています。
300番台
HTTPリクエストを正常に処理するため、新しいURLへ転送させる等、追加の処理が必要であることを示しています。
400番台
HTTPリクエストを正常に処理できないことを示しています。
500番台
Webサーバーがエラーや高負荷状態で一時的に転送できないことを示しています。
入門的なWeb知識を習得したい方へ
Web知識を知っている人
初学者がいきなりWebに関する専門書を読み始めると挫折することが多いです。
そこで途中で挫折せずに最後まで読み切れて、Webの全体像を把握するのに便利な一冊になっています。
この本は初めての方にも読みやすいように見開き1ページで文章と図を織り交ぜて端的に解説されています。
この本で全体像を理解してから専門書を読むと取り組みやすいかと思います。
もし、Webに関する入門的な知識を幅広く知りたいと思った方は「この一冊で全部わかるWeb技術の基本」を是非読んでいただければと思います。
Web知識を知っている人
ポイント
Web知識を知っている人
今回のポイントは以下の通りです。
- HTTPはクライアントとサーバーでハイパーテキストを転送するための通信プロトコルです
- HTTPメッセージは複数行で構成されており、HTTPリクエストとHTTPレスポンスで構成が異なります
 押さえておきたいWeb知識
押さえておきたいWeb知識