- English
- 日本語
Ruby on Railsを知っている人
このページではRuby on Railsのviewの基礎知識を詳しく解説していきます。
最後まで読んでいただくことでRuby on Railsのviewの基礎知識を習得することができるようになります。
是非、読んでいただけたらと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
viewとは?
RailsはMVCフレームワークとなっており、機能毎にModel、View、Controllerの3つに分かれています。
RailsのViewという機能で、Modelと連携を取りながら、適宜変化するWebページを作成することができます。
それでは実際にViewを使いながら、見ていきましょう。
このページでは「WebApp」というWebアプリケーションの作成、コントローラーの作成を終えているという前提でお話を進めていきます。
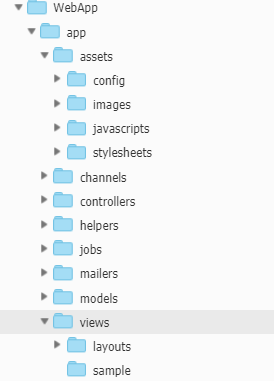
Webアプリケーションの作成を終えるとappフォルダの中にviewsフォルダが作成され、sampleコントローラーの作成を終えるとviewsフォルダの中にsampleフォルダが作成されました。
sampleコントローラーに対応するsampleビューのファイルはsampleフォルダに用意して作成していきます。

viewファイル作成
それでは早速sampleコントローラーに用意したindexというアクションメソッド用のviewファイルを作成していきましょう。
viewファイル名は「アクションメソッド名.html.erb」という名前でつけます。
末尾に「erb」という拡張子がついていますが、どのような意味を持っているのでしょうか。
「erb」は「Embedded Ruby」という技術をしたファイルという意味を持っています。
「erb」はhtmlタグの中に特殊なタグを埋め込んでRubyのコードを実行できるようにするための技術です。
Railsは「erb」を利用してテンプレートが作成されていきます。
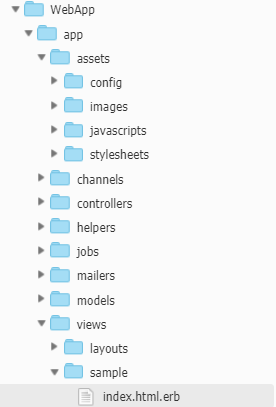
今回はsampleフォルダに「index.html.erb」という名前でファイルを作成してください。

indexファイルを作成し終えたら、ファイル内に以下のようにコードを打ち込んでみましょう。

通常Webページを作成する時、htmlタグ内、headタグ内に必要事項を記述してからbodyタグ内にコードを記述していきました。
しかし、Railsではページ全体のレイアウトを行う機能が用意されているので、各viewにhtmlタグ、headタグを記述する必要がありません。
そのため、bodyタグの内容だけを記述しておけばいいのです。
stylesheetに記述
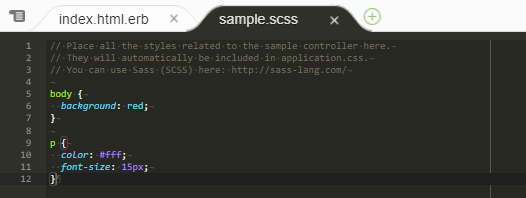
次にsampleフォルダ内に用意したindexファイルの内容をstylesheetで装飾していきましょう。
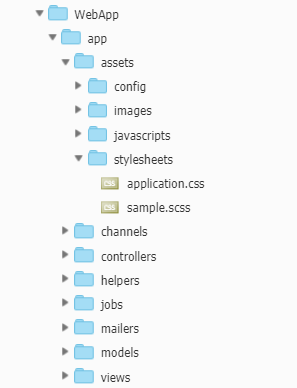
stylesheetフォルダはassetフォルダの中に用意されています。
stylesheetフォルダ内を見るとsample.scssというファイルが用意されているかと思います。
拡張子が「scss」となっていますが、「Sass」というスタイルシートを拡張したプログラムのファイルとなっています。
「Sass」はスタイルシートを記述するための言語の一つとなっています。
「Sass」は「Css」とはコードの記述の方法は異なりますが、cssでのコードも読み込むことができます。
ここではcssの方法でコードを記述していきます。

それでは、stylesheetの中に記述していきましょう。

上記のように記述しておくことでsampleというコントローラーがsample.scssというスタイルシートを読み込んでくれます。
そのため、スタイルシートを読み込ませるためのコードを記述する必要はありません。
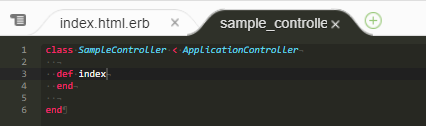
コントローラーに記述
最後にsampleコントローラーにindexというアクションメソッドを追加しましょう。

indexというアクションメソッド内には何も記述されていません。
Railsではアクションメソッド内に何も記述されていない場合、アクションに対応するファイルを読み込み、ページを表示するようになっています。
ここでは、index.html.erbというファイルを読み込んで表示します。
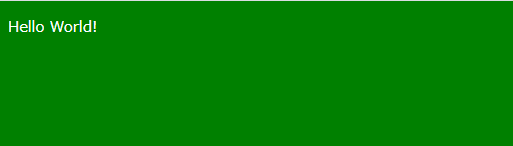
サーバーを起動して、indexページにアクセスすると以下のように表示されます。

Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
