- English
- 日本語
Ruby on Railsを知っている人
「Ruby on RailsでWebアプリケーション作成方法が分からない」、「Ruby on RailsでWebアプリケーション作成方法をもっと知りたい」等、お悩みを抱えている方はいないでしょうか?
このページではRuby on RailsでWebアプリケーションを作成する方法を詳しく解説していきます。
最後まで読んでいただくことでRuby on RailsでWebアプリケーションを作成することができるようになります。
是非、読んでいただけたらと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
Webアプリケーション作成
Ruby on RailsでWebアプリケーションを作成していきましょう。
Ruby on Railsを使用しないでWebアプリケーションを作成しようとすると自分で1つ1つファイルを作成していかないといけません。
しかし、Ruby on Railsはユーティリティプログラムが用意されているので、Webアプリケーションの基本構造を自動生成させることができます。
それではコマンドプロンプトを起動してみましょう。
コマンドプロンプトを起動するとホームディレクトリが開かれている状態になっています。
Webアプリケーションを作成したいディレクトリに移動し、以下のようにコマンドを入力してください。
ディレクトリを移動したい場合は以下のように入力してください。
cd ディレクトリ名
cdコマンドはカレントディレクトリ(現在のディレクトリという意味です)を変更するコマンドです。
「cd」とは「change directory」の略です。
例えば、デスクトップに移動したい場合は「cd Desktop」と入力し、Enterキーを押すとデスクトップに移動します。
次にWebアプリケーションを作成してみましょう。
Webアプリケーションを作成するには「rails」というコマンドを使用します。
Webアプリケーションを作成する場合は以下のように入力してください。
rails new アプリケーション名
newの後にWebアプリケーション名を入力して実行すると、Webアプリケーションの雛型ができてしまいます。
ここではサンプルとして、「WebApp」というWebアプリケーションを作成してみましょう。
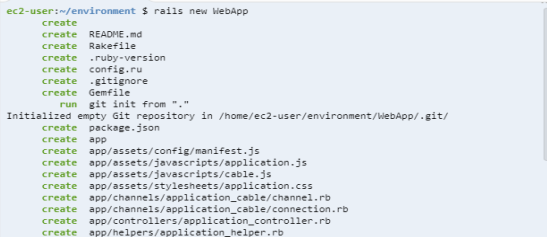
rails new WebApp
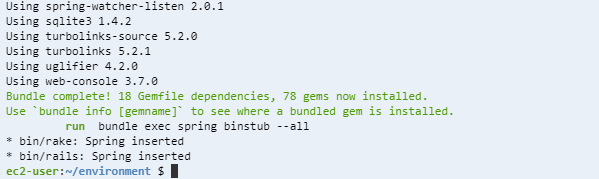
実行すると、新しいファイルが作成されていき、必要なライブラリなどのソフトウェアをインストールしていきます。

ファイルが作成完了になるまで少し時間がかかります。
また、入力可能な状態に戻ったら、Webアプリ作成は完了です。

Webアプリケーションの中身
次に作成したWebアプリケーションの中身を見ていきましょう。
「WebApp」のフォルダを開いてみると、色々なファイルやフォルダが作成されています。
色々なファイルやフォルダが作成されているので、はじめは少々戸惑うことがあるかと思いますが、徐々に覚えていきましょう。
主要なファイル
まず始めに主要なファイルから見ていきましょう。
.gitignore
Gitというバージョン管理システムのためのファイルです。
本格的な開発ではGitというプログラムを使いプログラマ同士がファイルを更新しながら開発していきます。
このファイルはGitを使うときに必要なものです。
config.ru
Railsで使用されている「Rack」というプログラムで使用されます。
「Rack」とはWebサーバーの基本的な仕組みを提供するものです。
Webアプリケーションを実行するときに必要なものです。
Gemfile
Rubyのパッケージマネージャ「Gem」を利用するためのものです。
このファイルにはインストールするGemのパッケージ情報が記載されています。
Gemfile.lock
Gemfileでパッケージ等がインストールされた際に自動生成されます。
Rakefile
「Rake」というRubyのビルドツールで利用するものです。
README.md
「はじめに読んで下さい」というファイルです。
Webアプリケーションを配布するときのREADMEのテンプレートとなっています。
主要なフォルダ
次に主要なフォルダを見ていきましょう。
app
Webアプリケーションの本体となります。
appの中にWebアプリケーションで使用するファイルを作成し、開発を行っていきます。
bin
Railsで使用するプログラムをbinに配置されています。
config
Webアプリケーションの設定ファイルがまとめられています。
Rubyのプログラムなどが配置されています。
db
データベース関係のファイルがまとめられています。
lib
ライブラリフォルダです。
Webアプリケーションで利用するプログラムを設置する場合に使用されます。
log
ログの保管場所です。
Webアプリケーション実行時のログファイルが保存されます。
public
公開フォルダです。
test
Webアプリケーションの動作をテストするためのテストプログラムが用意されています。
temp
キャッシュファイルのような一時的に作成されるファイルはここに配置されます。
vender
ソフトウエアベンダーが作成するプログラムを配置するための場所です。
機能を拡張するときに使用します。
上記で色々なフォルダを紹介してきましたが、始めからすべてを利用するわけではありません。
まず始めはWebアプリケーションの本体部分である「app」フォルダとWebアプリケーションの設定部分である「config」フォルダを覚えておきましょう。
次にWebアプリケーションの本体部分である「app」フォルダの中身を詳しく見ていきましょう。
asset
Webアプリケーションで使用する色々なファイルをまとめて配置する所になっています。
stylesheet、javascriptなどのファイルがここに用意されています。
channels
サーバーと維持された接続を利用する際に使用するものです。
controllers
Webアプリケーション全体を制御するためのコントローラーというプログラムを設置する場所となっています。
helpers
ヘルパーと呼ばれるプログラムを設置する場所となっています。
jobsActive
Jobというバックグランドで様々な処理を実行するためのプログラムで利用するものです。
mailers
メール送信を扱うActive Mailerというプログラムを利用する所です。
models
データベースアクセスを担当するModelというプログラムを設置するところです。
views
画面表示を担当するViewというプログラムを設置するところです。
appフォルダ内はどれも重要な役割を担っていますが、まず始めはmodels、views、controllersの3つのフォルダを覚えておきましょう。
サーバーの実行・終了
作成されたWebアプリケーションをサーバーで動かしてみましょう。
Webアプリケーションをサーバーで動かす場合も、コマンドプロンプトを使用します。
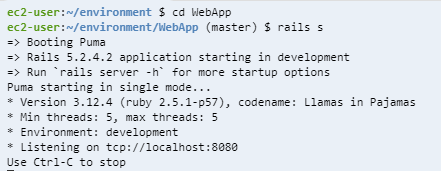
cdコマンドで「WebApp」フォルダに移動しましょう。
![]()
次にサーバーを実行しましょう。
以下のコマンドでサーバーを実行することができます。

次にサーバーが実行されたら、Webブラウザからアクセスしてみましょう。
アクセスすると作成したWebアプリケーションに用意されている「Yay! You’re on Rails!」というWebページが表示されます。
このWebページが表示されたら、問題なくWebアプリケーションは実行できたことになります。
サーバーを終了させるにはコマンドプロンプトを選択した状態で「Ctrlキー」と「Cキー」を押すとサーバーを終了させることができます。
Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
