- English
- 日本語
Ruby on Railsを知っている人
このページではformの基本とRailsのform_tagの使い方を詳しく解説していきます。
最後まで読んでいただくことでformの基本とRailsのform_tagの使い方を学ぶことができます。
是非、読んでいただけたらと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
formの基本
このページでは「WebApp」というWebアプリケーションの作成、コントローラーの作成、ビューの作成を終えているという前提でお話を進めていきます。
form_tagを利用したフォーム送信を解説していく前に、formの基本的な使い方を見ていきましょう。
formはユーザーが入力した値を送信するときに利用します。
Railsでformを利用する場合、どのような使い方をするのか詳しく見ていきましょう。
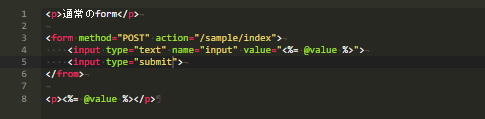
sampleビューファイルのindex.html.erbにコードを記述していきましょう。

上記はフォームと送信ボタンのみがあるWebページとなっており、「/sample/index」にPOST送信する形になっています。
通常、「sample/index」にアクセスする場合、GETでアクセスするので、GETまたはPOSTかどうか判断する条件分岐をsampleコントローラーに記述する必要があります。
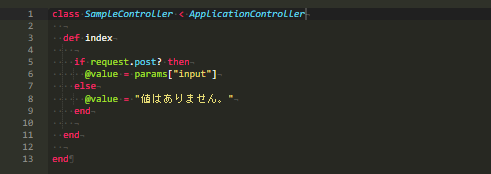
それではsampleコントローラーにGETまたはPOSTかどうか判断する条件分岐を記述していきましょう。

5行目は「if request.post? then」でリクエストがpostであるかを判断する条件分岐となっています。
Railsで「request」はクライアントからサーバーに送られた情報をまとめたオブジェクトとなっています。
「request」にはどのような形でアクセスしたのか等の情報がこのオブジェクトの中に詰まっています。
「post?」というのはPOST送信されたかどうかを表すメソッドとなっています。
「post?」が真であるならば、POST送信がされており、偽であるならば、POST送信がされていないということです。
次にフォームで送信された内容はどのように取得するのか見ていきましょう。
Railsでは「params」で送られてきた値を取得することができます。
ここでは「params[input]」で値を取り出しています。
これで必要なことはすべて記述しましたが、一つ注意点があります。
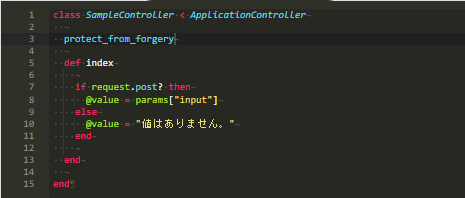
現状、CSRF対策が有効になっているので無効にする必要があります。
CSRFとは「Cross Site Request Forgery」の略で外部のサーバーからフォームに送信する悪質な攻撃のことです。
何もCSRF対策を行っていないformの場合、外部のサーバーからフォーム送信と同じ情報を送ることでフォーム送信を偽装できてしまうのです。
そのため、RailsではCSRF対策として決まったフォームで送信をしないとエラーが起きてしまうという仕組みになっています。
このような事情からCSRF対策を無効にするためにsampleコントローラーの一番上に「protect_form_forgery」と付け加える必要があります。

これでsampleコントローラーの設定は終了です。
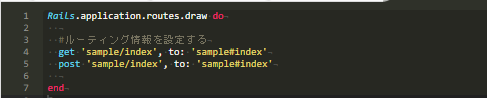
最後にルーティング設定を行いましょう。

上記のように「post ‘sample/index’, to: ‘sample#index’」と記述することで「sample/index」にPOSTアクセスが許可されます。
それではサーバーを起動して動きを見ていきましょう。

フォームに「送信」というキーワードを入力してボタンをクリックするとしっかりと「送信」とキーワードが表示されました。
form_tagの使い方
「1.formの使い方」で、formの基本を理解できたかと思います。
Railsでせっかくサイバー攻撃の対策がされているにも関わらず、無効にしてPOST送信を行いました。
サイバー攻撃の対策を解除せずにPOST送信するためにはどのようにしたらいいのでしょうか。
結論から言うと、Railsで事前に用意されているフォームヘルパーという機能を使用する必要があります。
フォームヘルパーはビューで利用できる便利な機能となっており、フォーム関係のタグを生成することができます。
フォームヘルパーは<%= %>タグを利用してビューファイルに埋め込んでいきます。
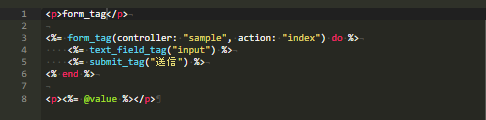
「1.formの使い方」の例をフォームヘルパーを利用して記述すると以下のようになります。

上記のコードがどのようになっているのか詳しく見ていきましょう。
3行目の<%= form_tag(controller: “sample”, action: “index”) do %>はformタグを生成するためのものとなっています。
引数にcontrollerとactionが用意されており、sampleというコントローラーとindexというアクションが指定されています。
4行目の<%= text_field_tag(“input”) %>は<input type=”text”>を生成するためのものとなっています。
引数にinputという値を指定して実行します。
5行目の<%= submit_tag(“送信”) %>は<input type=”submit”>を生成するためのものとなっています。
引数はsubmitボタンに表示する文字を指定しています。
6行目の<% end %>はフォームの終了を表しています。
<% end %>は<%= %>タグではなく、<% %>を利用します。
上記ではフォームヘルパーを利用してフォームを生成しましたが、form_tagを利用したフォーム生成の書式は以下のようになっています。
<%= from_tag() do %>
~フォームのコントロール~
<% end %>
form_tagの書式を見てみると、do~endの間にコントロールを配置するという書式になっています。
最後にsampleコントローラーの「protect_form_forgery」を削除すると完成です。
それではサーバーを起動して値を送信してみましょう。

「form_tageで送信」というキーワードを入力して送信ボタンを押すと、「form_tageで送信」というキーワードが無事表示されました。
Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
